如何進行 iOS UI 測試(UI Test) ? 使用 XCode 創建 Swift UI 測試案例
XCode 內建了 Unit Test、UI Test、Code Coverage、Performance 等框架
本篇主要聚焦在如何進行 iOS UI測試(Unit Test) ,使用 XCode 創建 Swift UI測試案例
測試用的程式代碼與教程文件,都在下方連結中。
程式
文件
目錄
- 創建 UI 測試模板
- 建立 UI 測試案例
- UI 測試結果
創建 UI 測試模板
新增 UI 測試模板
選擇模板
新產生的檔案夾
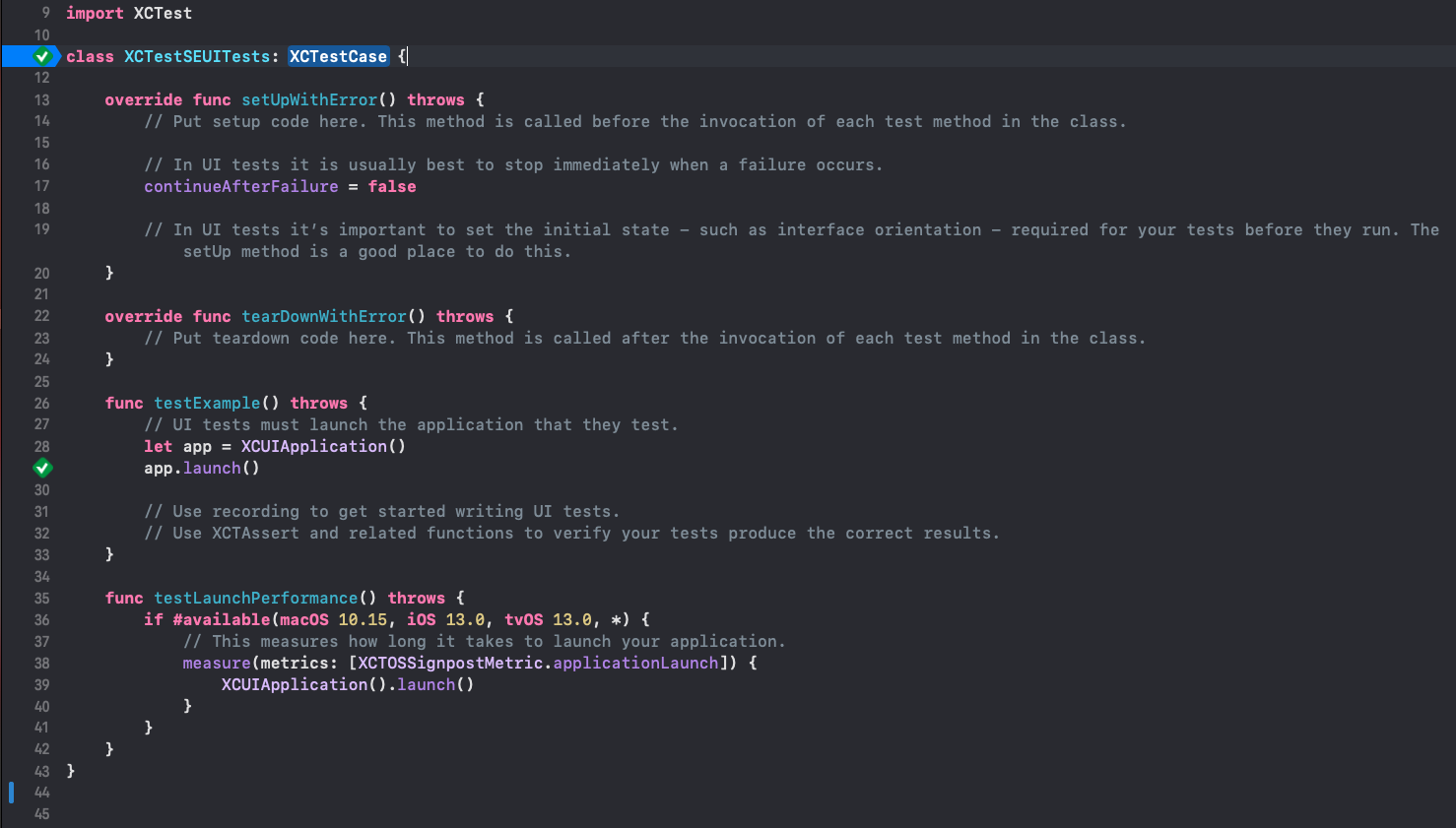
範例代碼
建立 UI 測試案例
測試案例
- ContentView
ContentView
import SwiftUI
struct ContentView: View {
@State private var name: String = ""
private var appName: String {
name.isEmpty ? "" : "App Name -> \(name)."
}
var body: some View {
VStack {
Text("App Name : XCTestSE")
.accessibility(identifier: "txtAppName")
TextField("app name", text: $name)
Text(appName)
.accessibility(identifier: "txtEnterAppName")
}.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}UI 測試範例
- ContentViewTest
ContentViewTest
import XCTest
class ContentViewTest: XCTestCase {
override func setUp() {
continueAfterFailure = false
}
func testInitialViewState() {
let app = XCUIApplication()
app.launch()
let textField = app.textFields.element
let txtAppName = app.staticTexts["txtAppName"]
let txtEnterAppName = app.staticTexts["txtEnterAppName"]
XCTAssert(txtAppName.exists)
XCTAssertEqual(txtAppName.label, "App Name : XCTestSE")
XCTAssert(txtEnterAppName.exists)
XCTAssert(txtEnterAppName.label.isEmpty)
XCTAssert(textField.exists)
XCTAssertEqual(textField.placeholderValue, "app name")
}
func testEnterText() {
let app = XCUIApplication()
app.launch()
let textLabel = app.staticTexts["txtEnterAppName"]
let textField = app.textFields.element
textField.tap()
textField.typeText("X")
textField.typeText("C")
textField.typeText("T")
textField.typeText("e")
textField.typeText("s")
textField.typeText("t")
textField.typeText("S")
textField.typeText("E")
XCTAssertEqual(textLabel.label, "App Name -> XCTestSE.")
}
}- override func setUp() : 物件初始化時,觸發事件
- continueAfterFailure = false : 遇到錯誤是否繼續執行
func testInitialViewState()
測試初始化介面狀態
- let app = XCUIApplication() : 初始化應用程式變數
- app.launch() : 啟動應用程式
- let textField = app.textFields.element : 初始化文本框變數
- let txtAppName = app.staticTexts["txtAppName"] : 初始化 id 為 txtAppName 標籤變數
- let txtEnterAppName = app.staticTexts["txtEnterAppName"] : 初始化 id 為 txtEnterAppName 標籤變數
- XCTAssert(txtAppName.exists) : 檢查視圖元件是否存在
- XCTAssertEqual(txtAppName.label, "App Name : XCTestSE") : 檢查視圖標籤是否為 App Name : XCTestSE 文字
- XCTAssert(txtEnterAppName.exists) : 檢查視圖元件是否存在
- XCTAssert(txtEnterAppName.label.isEmpty) : 檢查視圖標籤是否為空
- XCTAssert(textField.exists) : 檢查視圖元件是否存在
- XCTAssertEqual(textField.placeholderValue, "app name") : 檢查視圖佔位符值是否為 app name
func testEnterText()
測試輸入文字
let app = XCUIApplication() : 初始化應用程式變數
app.launch() : 啟動應用程式
let textLabel = app.staticTexts["txtEnterAppName"] : 初始化 id 為 txtEnterAppName 標籤變數
let textField = app.textFields.element : 初始化文本框變數
textField.tap() : 聚焦文本框 ,輸入 XCTestSE
- textField.typeText("X")
- textField.typeText("C")
- textField.typeText("T")
- textField.typeText("e")
- textField.typeText("s")
- textField.typeText("t")
- textField.typeText("S")
- textField.typeText("E")
XCTAssertEqual(textLabel.label, "App Name -> XCTestSE.") : 檢查視圖標籤是否為 App Name -> XCTestSE.
UI 測試結果
執行測試
- 快捷鍵 : command + U
測試視圖
測試時,模擬器會自動啟動,執行 UI 測試的腳本動作
測試結果
- 側邊欄 : [Show the test Navigator] , 全部測試狀態
- 綠色 : 測試通過
- 紅色 : 測試失敗
補充
使用錄製動作的方式建置測試程式碼
- 游標放置在要撰寫的地方
- 點擊下方紅色錄影鍵
- 在模擬器中操作要測試的動作
參考資料
Get Started With SwiftUI and Xcode UI Testing
https://medium.com/better-programming/getting-started-with-swiftui-xcode-ui-testing-6e9f6e4a8492








留言
張貼留言